Son zamanların popüler temalarından olan koyu renkli temalar artık tüm uygulamalara gelmeye başladı. Peki internet sitelerinde bu koyu temaları kullanabiliyormuyuz sorusunun cevabı haberimizde.
İlginizi çekebilir: Mustang Lithium: 900 beygirlik elektrikli otomobil!
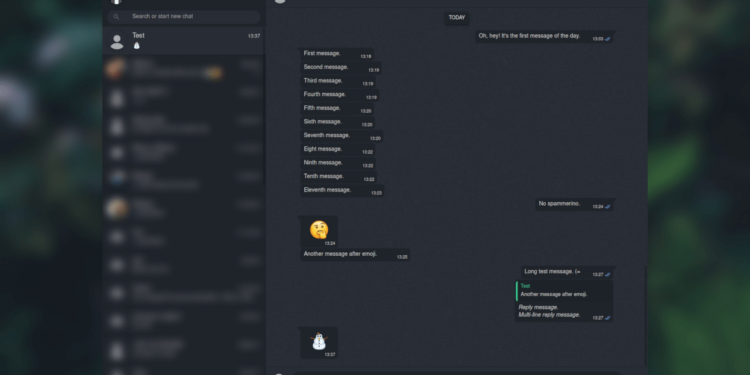
Koyu tema çılgınlığı son zamanların en çok konuşulan konularından olmaya başladı. Kullanıcılar gece gözlerini daha az yormak için koyu temaları kullanmayı tercih ediyorlar. Peki gece modu websitelerinde de kullanılabiliyor mu? Bu sorunun cevabını WhatsApp Web‘i koyu temaya çevirerek veriyoruz. Hazırsanız başlayalım.
[twenty20 img1=”122478″ img2=”122479″ offset=”0.5″ before=”Koyu Mod” after=”Normal Mod”]
Bir websitesinin arkaplan renklerini değiştirmek için o sitenin CSS ayarları ile oynamamız gerekiyor. Bu ayarları her site için kaydetmek ve sürekli düzenlemek zorunda kalmamak için bizlere bir eklenti bu değişimde yardımcı olacak. Google Chrome tarayıcımıza kuracağımız Stylus eklentisi ile hazır CSS kodlarımızı kaydedip sonradan kullanılabilir duruma getireceğiz.
1- Google Chrome tarayıcımıza Stylus eklentisini buradan indirip ekliyoruz.
2- Hazır olarak buradan indireceğiniz CSS kodlarını otomatik olarak uygulamamıza ekliyoruz.(Bu işlem indirdikten sonra onay verdiğinizde otomatik olarak gerçekleşir.)
3- WhatsApp Web‘in sitesini açtığımızda artık koyu temaya geçiş yapıldığını görüyoruz.
4- Koyu temayı kapatmak için eklentinin menüsünden tema dosyasının seçimini kaldırmamız yetiyor. Tekrar aktif etmek için ise temayı seçili konuma getirmeniz yeterli oluyor.